Практическая работа №3. «Работа с градиентами, инструментами звезда и эллипс»
Задание №1. Звездочка с глазами
Это задание ориентирован на изучение инструмента звезды и инструмента эллипс. Мы потренируемся рисовать эти фигуры, а так же научимся их дублировать и группировать, а так же вспомним градиенты, заливки и обводки.
Такую же звезду как на рисунке ниже мы попробуем нарисовать на этом уроке.

1. Итак, возьмем инструмент для рисования звезд и просто создадим с его помощью вот такую пятиугольную звезду. Конечно, сразу у вас звезда получится, скорее всего, другого цвета и с острыми кончиками, но эти моменты мы легко поправим.

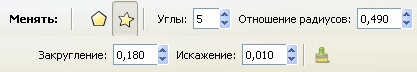
Ниже приведен скриншот контекстной панели инструмента звезды. Параметры, указанные на этом скриншоте, как раз отвечают за скругление углов, количество лучей и т.д. Подробнее можно прочитать в разделе инструкция с описанием этого инструмента.

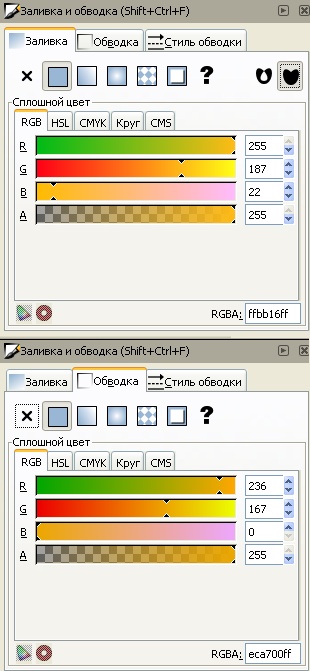
На двух следующих рисунках приведены параметры для цвета заливки звезды и параметры для цвета обводки. Это окошко открывается по комбинации клавиш Ctrl+Shift+F и будет активным для редактирования, если нарисованная вами звездочка выделена, т.е. сама активна. Толщину обводки можно поменять на третьей закладке.

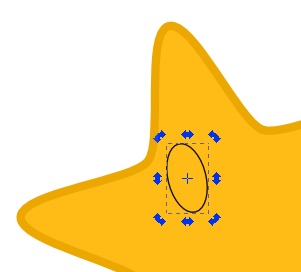
2. Теперь нарисуем глазик. Для этого нам понадобится инструмент эллипс. На скриншоте ниже как раз показан нарисованный нами эллипс для будущего глаза звезды. Этот эллипс пока без заливки, но уже с нужной толщиной обводки в 1 пиксель черного цвета. Поворачивать, перемещать и изменять размер эллипса можно с помощью инструмента инструмента выделения и трансформации. Подробнее можно прочитать в разделе инструкция с описанием этого инструмента. А так же для изучения основ работы с выделением и трансформацией у нас есть самый первый урок inkscape для новичков.

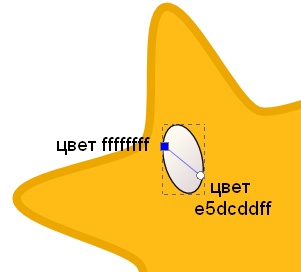
Сделаем заливку для эллипса глаза в виде линейного градиента. Расположение направляющей градиента показано на рисунке. Если направляющая у вас сразу не видна, после того как на закладке заливки вы выбрали тип линейный градиент, то активируйте инструмент градиент в боковом окне инструментов и все появится. Если щелкнуть инструментом градиент на крайние точки направляющей, то можно задать их цвета. Цвета точек направляющей градиента показаны на рисунке ниже.

Теперь, когда белок глаза готов, нарисуем еще один овал, который будет абсолютно черным. Сделать черную заливку и обводку не должно составить у вас труда. Расположите второй овал-зрачок так, как вам нравится, и смотря какую эмоцию звездочке вы хотите придать. Как сделали мы, видно на рисунке ниже. Теперь сгруппируйте оба овала, что бы они стали одним целым. Для этого выделите их оба и нажмите комбинацию клавиш Ctrl+G.

3. Теперь можно легко сделать второй глазик. Для этого надо сделать копию первого. Т.е. продублировать его. Продублировать объект можно по комбинации клавиш Ctrl+D. При этом вы не заметите визуальной разницы, т.к. копия объекта располагается прямо поверх копируемого. Но теперь вы можете сдвинуть ее мышью или стрелочками клавиатуры и увидите, как под ней будет появляться точно такой же объект. Расположите правильно второй глазик звезды. Рисунок готов.

Задание №2. Бильярдный шар
Наверное, самый простой и в тоже время самый эффектный урок векторной графики — это рисование сфер. Давайте нарисуем вот такой бильярдный шарик, используя возможности inkscape и работу с градиентами в этой программе.

1. Что может быть проще?! Нарисуйте с помощью инструмента эллипс круг. Что бы нарисовать правильный круг удерживайте при рисовании клавишу CTRL.

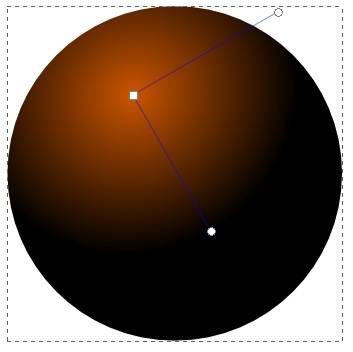
Откроем по комбинации клавиш CTRL+SHIFT+F окно настройки заливки и обводки фигуры. Если фигура выбрана, то окно будет активным, и нажмем в нем в закладке, посвященной заливке, кнопку типа заливки радиальный градиент. Обводку отключим. Если щелкнуть теперь по фигуре инструментом градиент в inkscape, то появятся направляющие градиента. Цвет центральной точки #ca5500 (ca5500ff), цвет крайних точек #000000 (000000ff) — черный. В скобках указаны значения цветов в inkscape. Это значение отличается от привычного нам RGB дополнительными двумя буквами ff в конце, которые отвечают за прозрачность.

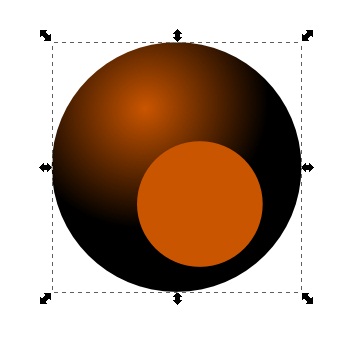
2. Ну что же, вот шарик и готов. Нарисуем еще один круг и расположим его так, как показано на рисунке ниже.

Установим заливку этого круга как линейный градиент. Цвет верхней точки белый #000000 (000000ff) и цвет нижней точки абсолютно прозрачный.

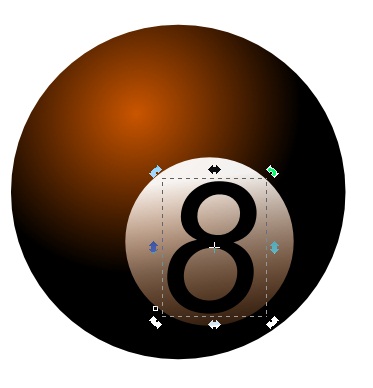
3. Теперь с помощью инструмента текст нарисуем, например цифру 8. Все шарики в американском бильярде пронумерованы, пусть наш будет восьмым. После того, как вы написали цифру восемь, не надо расстраиваться, если шрифт оказался слишком маленьким или слишком большим. Выделите цифру, измените её размер, переместите ее куда, куда нужно. Если надо измените поворот цифры или ее наклон.

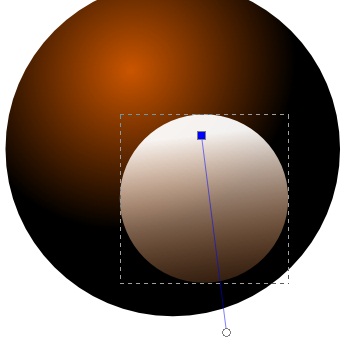
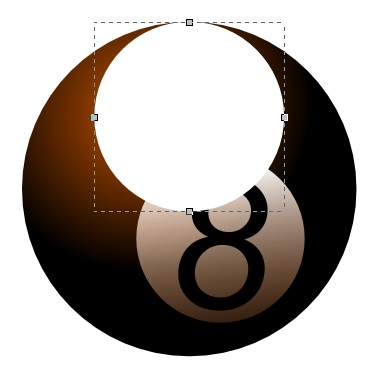
4. А ведь шарик практически готов. Но можно его улучшить, добавив блик сверху. Можно конечно снова нарисовать еще один круг. Но для того чтобы не стыковать верхние края блика с нарисованным кругом, проще всего скопировать круг шарика — комбинация клавиш CTRL+D. До этого сам круг должен быть выделен, естественно. Если все прошло удачно, то вы увидите просто круг с градиентом, который мы сделали на первом этапе, и не увидите восьмерки и белого круга, потому что копия круга должна появиться выше всех фигур. Теперь сделайте заливку этого круга просто белой и измените его размер. Если хотите сохранить пропорции, удерживайте нажатой клавишу CTRL. Теперь, когда под будущим бликом видно все остальное, пусть белый круг блика остается выделенным, в главном меню «Контур» — выберите пункт «Оконтурить объект» илиCTRL+SHIFT+C. Теперь если активизировать инструмент управления узлами, то будут видны четыре узла.

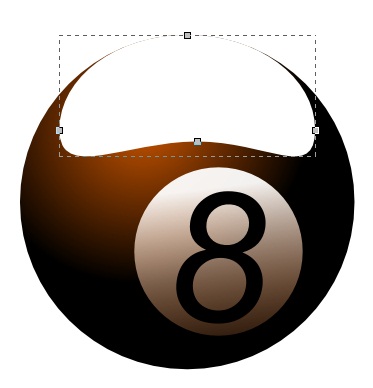
Измените размер круга, сначала изменив положение узла, используя инструмент управления узлами. А потом можно растянуть немного и сам овал в стороны, используя инструмент выделения и трансформации. Если удерживать нажатой при растягивании клавишу SHIFT, то овал будет растягиваться равномерно в обе стороны.

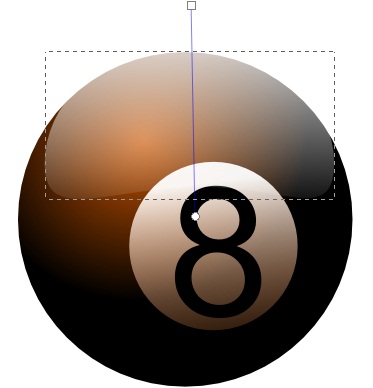
Ну, и наконец, сделайте заливку овала линейным градиентом. Обводки, как обычно, нет. Верхняя точка белый цвет нижняя точка абсолютно прозрачный.

5. Шарик готов. Ну и совсем заключительный штрих — тень. Нарисуйте овал с заливкой черного цвета. Если овал выделен, переместите его в самый низ под шарик. Сделать это можно в главном меню «Объект» — «Опустить на задний план» или клавиша END.

Теперь в том же окне, где мы делали заливку, установите параметр её размытия, например, 30. Вот какой шарик у нас получился.