Практическая работа №8 «Векторные обои. Стакан с соком»
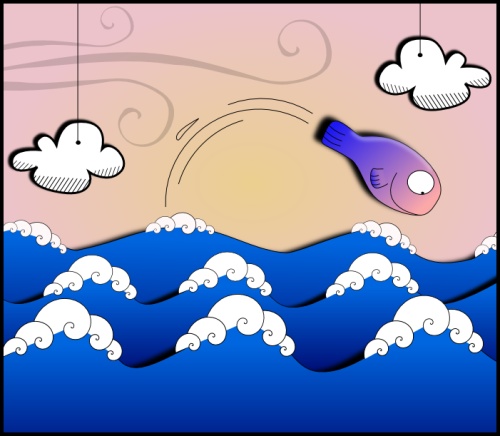
Задание №1. Векторные обои с рыбой в inkscape

Само по себе задание не сложное, но в нем есть много важных и показательных моментов, так что даже, не смотря на симпатичный результат, его стоит пройти, что бы почувствовать работу в inkscape.
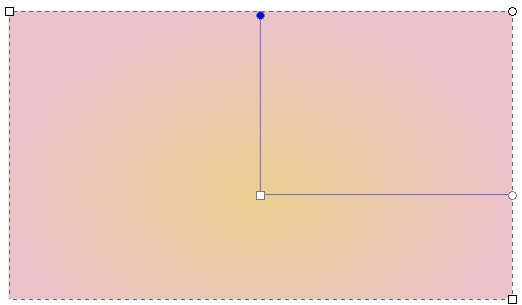
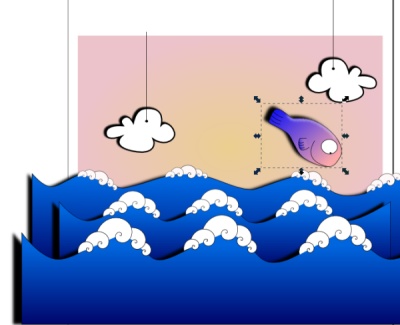
Начнем с фона. В качестве фона нарисуйте прямоугольник и сделайте его заливку радиальным градиентом. Центральный цвет #EACF8F, а цвет крайних точек #ECC3CA.

Волны
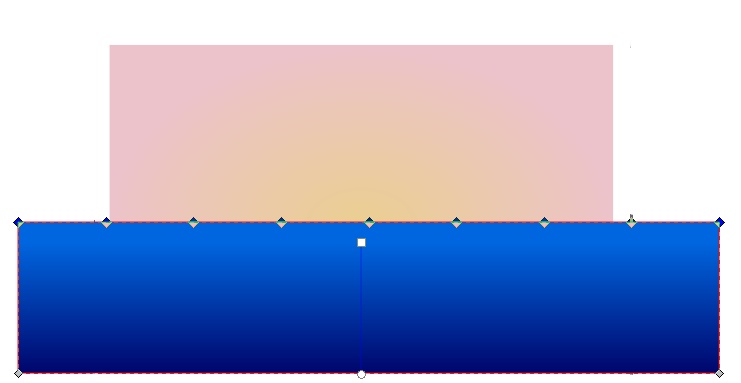
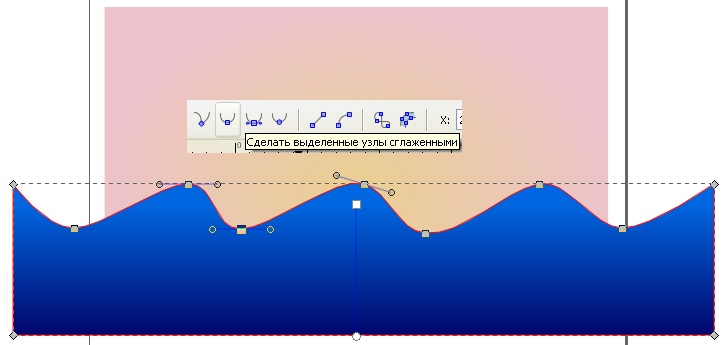
Нарисуем еще один прямоугольник побольше в ширину и зальем его линейным градиентом. Цвет нижней точки #00056B, а верхней #0066DF. Оконтурим прямоугольник, превратив его в узлы, Shift+Ctrl+C. И добавим несколько новых узлов на верхнюю грань. Для этого выделим инструментом управления узлами два верхних узла прямоугольника и нажмем в верхней контекстной панели инструментов кнопку «вставить новые узлы в выделенные сегменты».

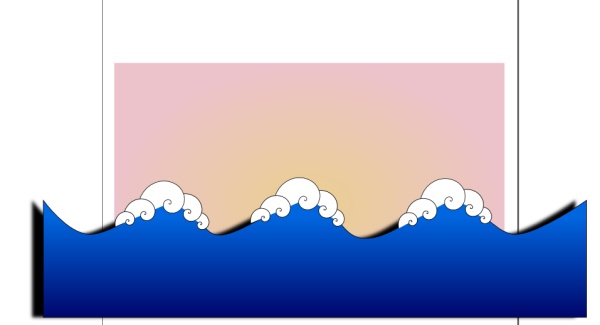
Сделайте выделенные узлы сглаженными, какая кнопка есть в inkscape в верхней контекстной панели инструмента управления узлами.

Барашки
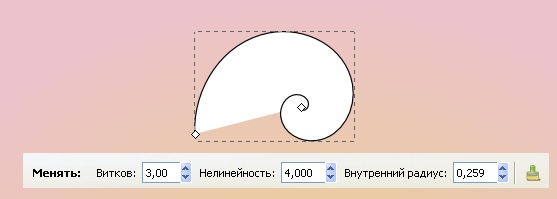
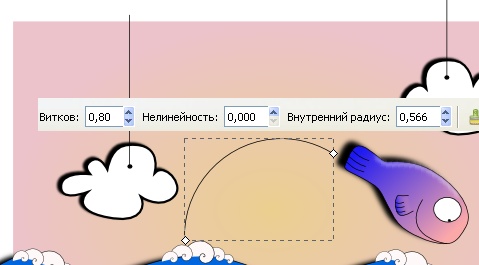
Сделаем на волнах барашки. Для этого нам понадобится инструмент спираль. Нарисуйте спираль, отразите её горизонтально. Цвет заливки сделайте белый, а цвет обводки черный. Параметры спирали приведены на рисунке ниже.

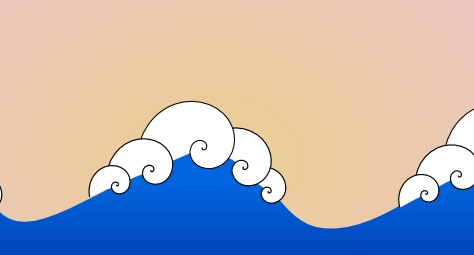
Скопируйте сделанную спиральку Ctrl+D. Уменьшите её размер и сделайте барашки на гребнях волны. Для того что бы поместить спираль выше или ниже другой спирали вам может понадобится неместить их на уровень выше или ниже, сделать это можно клавишами Page UP и Page Down, соответственно.

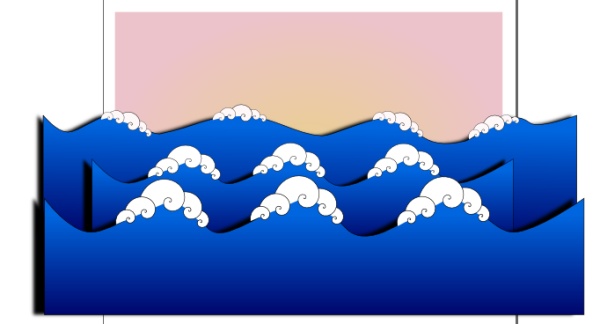
Еще одно маленькое украшательство. Скопируйте фигуру с волнами. Поместите ее за оригинальные волны. Сделайте цвет заливки черным и размытие установите 1.

Теперь можно объединить волны, тень и барашки в одну группу Ctrl+G. Сделать копию и поместить ее на задний план, получатся волны.

Облака
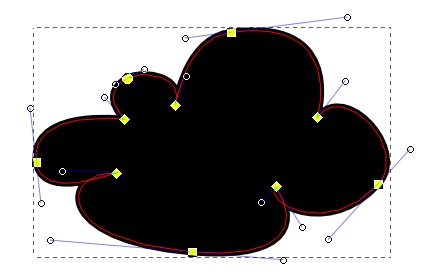
Возможно это самая трудная часть в этом уроке, а может быть и нет. Нарисуйте окружность. Оконтурите круг, превратив его в узлы, Shift+Ctrl+C. Добавите новые узлы и придумайте какую-нибудь причудливую форму — это будет облако.

Сделайте заливку облака белой, а контур черным. Получится вот такое облако.

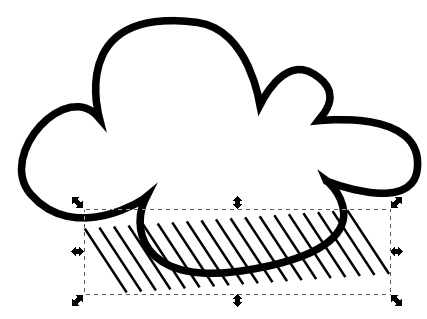
Облако немного скучновато, поэтому развеселим его штриховкой. Сделать штриховку можно разными способами. Можно сделать штриховку инструментом текст, разместив его по контуру облака. Можно сделать вот такой узор из линий, как на рисунке ниже. Сам узор сделать можно тоже разными способами. Например, в меню «Правка» — «Клоны» — «Узор из клонов». Можно по-другому, нарисовать одну линию. Сделать несколько ее дублей Ctrl+D, а потом расставить их равномерно с помощью диалога в главном меню «Объект» — «Выровнять и расставить» Shift+Ctrl+A. Сгруппируйте получившиеся линии в группу Ctrl+G и разместите на облаке. В принципе можно линии и вообще нарисовать вручную по отдельности.

Можно сделать дубль узора и разместить еще где-нибудь на облаке. После того как линии будут размещены, сделайте дубль облака Ctrl+D. Выделите линии и дубль облака и в главном меню «Объект» — «Обтравочный контур» — «Установить».

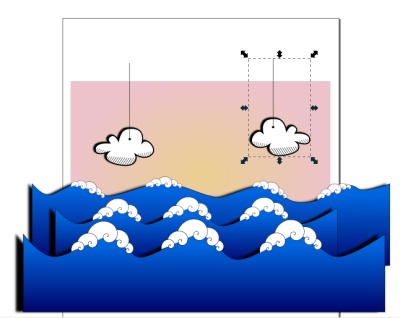
Добавьте облаку тень, точно также как мы это делали с волнами. Сгруппируйте облако тень и штриховку и разместите на рисунке.
Можно приделать облаку ниточку. Это просто линия и кружочек внизу.

Рыбка
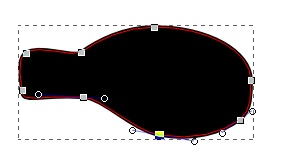
Если мы научились делать облака, то сделать рыбку совсем несложно. Используем опять базовую форму круг, переведем ее в контуры, добавим несколько узлов, в общем, как мы это уже не один раз делали в этом уроке.

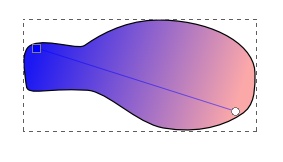
Зальем рыбку линейным градиентом. Слева цвет #1C18F3, а справа #FBA8A9.

Нарисуйте рыбе плавничок инструментом перо. Заливку сделайте градиентом, таким же как и все рыбе, только розовый цвет сделайте прозрачным.

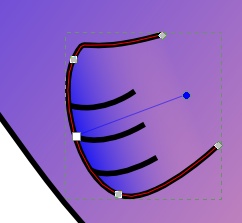
Нарисуйте полоски на хвостике, рот и глаз рыбе.

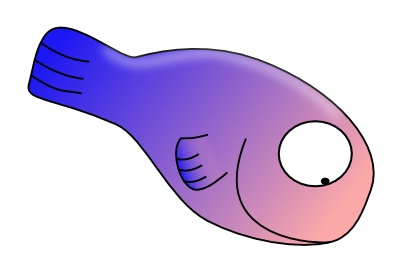
Сделайте рыбе тень, точно также как мы это уже делали для волн и облаков. Разместите рыбу на картинке.

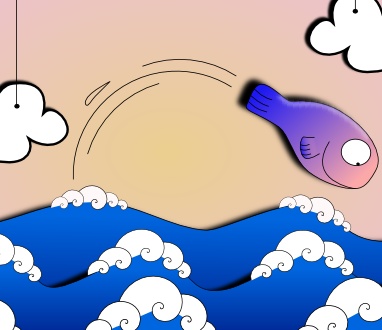
Используя инструмент спираль, очень удобно делать вот такие полоски, обозначающие движения рыбы.

Сделайте несколько таких полосок. А из окружности можно сделать капельку.

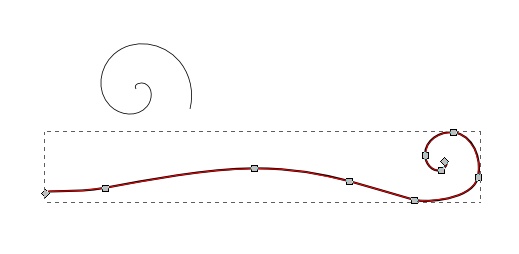
В принципе уже все практически готово, но как-то немного скучно. Давайте добавим какой-нибудь узор. Например, нарисуйте вот такую спиральку, как верхняя на рисунке выше. Переведите ее в контуры Shift+Ctrl+С. И распрямите немного.

Теперь, когда форма готова, оконтурите обводку Ctrl+Alt+C, упростите контур Ctrl+L и сделайте обводку неравномерно толстой, просто перемещая узлы.

Сделайте непрозрачность фигурки 15. Разместите её как-нибудь на рисунке. Можно сделать несколько копий. Стало повеселее, неправда ли.

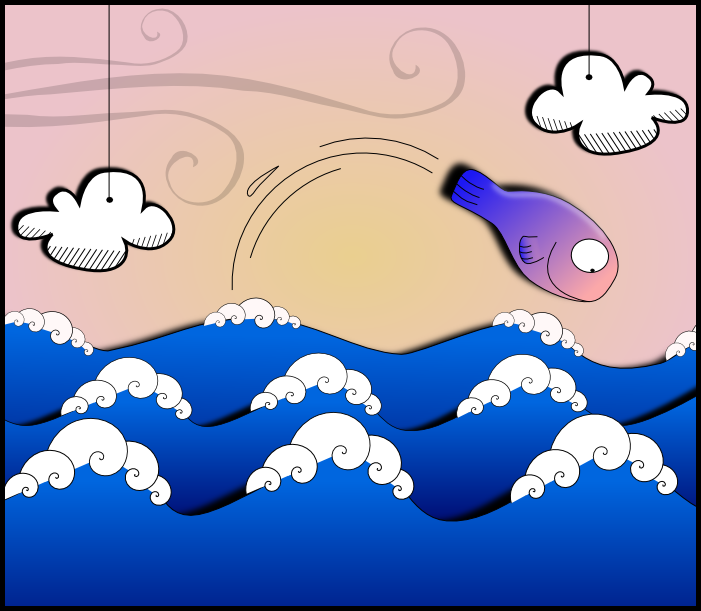
Ну, и заключительный этап. Как вы видите, некоторые фигуры вылезают за края нашей картинки. Давайте кадрируем наше изображение. Для этого надо нарисовать прямоугольник с нужными размерами. Когда прямоугольник, определяющий размеры готов, выделите все объекты Ctrl+A.
В меню Объект выберите «Обтравочный контур» — «установить». Как видите, теперь все объекты стали ограниченными верхней фигурой — прямоугольником. Сам прямоугольник при этом исчез.

Задание №2. Стакан с соком
Нарисуем стеклянный стакан с соком, используя возможности векторного редактора inkscape.

Базовая форма стеклянного стакана с соком
Вначале создадим основные элементы стакана с соком, без каких либо стеклянных эффектов. Поскольку некоторые элементы будут белого цвета, нарисуйте временный прямоугольник для фона, например, серого цвета. Можно конечно и изменить цвет холста в настройках inkscape, но мне кажется, что с прямоугольником проще.
Нарисуйте эллипс без заливки с обводкой зеленого цвета #629A61.

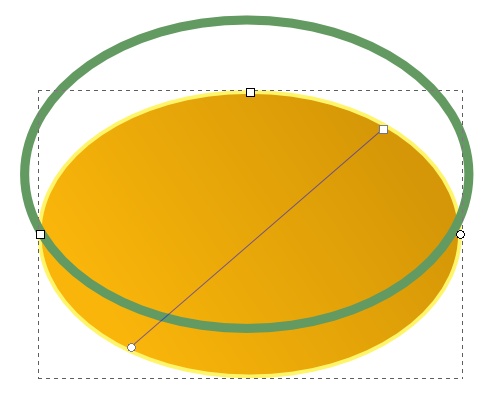
Нарисуйте еще один эллипс. Поместите его на уровень ниже зеленого клавишей Page Down. Цвет обводки #FFF56B, заливка линейным градиентом от темного #D59707 к светлому #F9B50A.

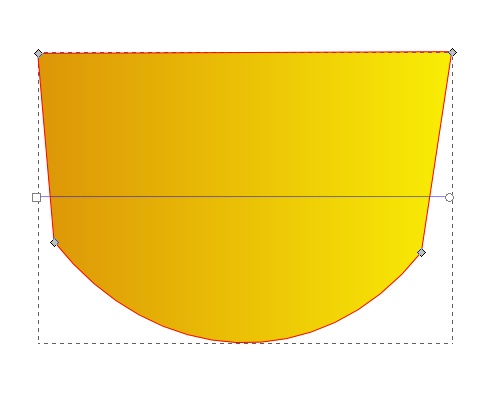
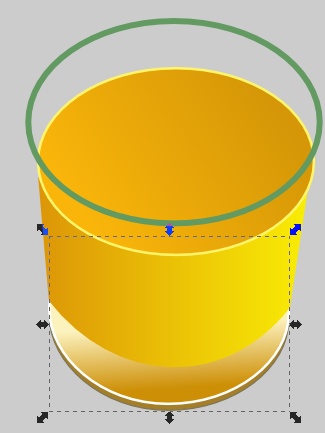
Нарисуем сам будущий стакан. Проще всего это сделать из прямоугольника. Т.е. нарисовать прямоугольник, перевести его в контуры Ctrl+Shift+C и инструментом управления контурами изменить нижний контур вытянув его вниз. А так же немного сдвинуть нижние узлы, что бы получилась фигура такая, как на рисунке ниже. Обводки нет. Заливка линейным градиентом левый цвет #DD9907, правый цвет #F7E805.

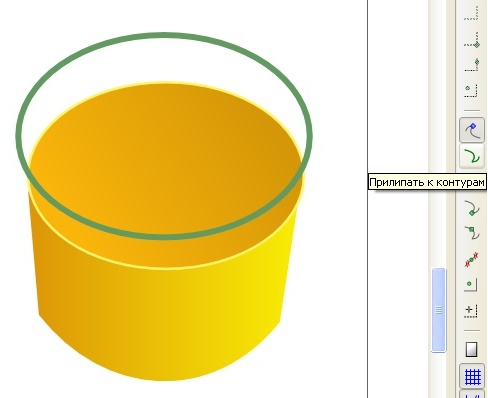
Все вместе выглядит примерно так. Для точного совмещения фигур может быть полезна кнопка в боковой панели прилипания «прилипать к контурам». Так при нажатой этой кнопке при перемещении отдельных узлов, они будут стремиться «прилипнуть» к ближайшему контуру.

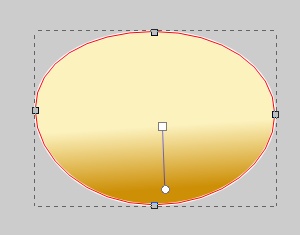
Нарисуем еще одну окружность — это будет дно стакана. Переведем ее в контуры и немного вытянем дно. Обводка у окружности бело цвета. Заливка линейным градиентом. Нижний цвет #CD8F06, а верхний #FCF2BE.

Все вместе выглядит примерно так.

Еще один эллипс, что бы подчеркнуть белую обводку внизу стакана. Этот эллипс можно сделать копированием из предыдущей фигуры Ctrl+D. Эллипс имеет тонкую обводку с цветом #7d7556 и заливку из сплошного цвета #a57e28.

В стакане последний эллипс чуть-чуть вылезает из под предыдущего.

Стеклянные хитрости
Теперь, когда стакан готов, сделаем разные маленькие хитрости, которые придадут стакану стеклянный эффект.
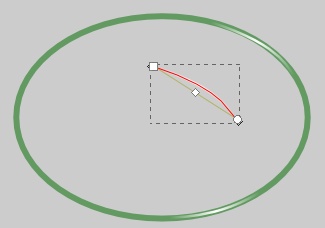
Во-первых, блики по краю стакана. Это две линии нарисованные пером, без заливки, обводка которых представляет собой радиальный градиент из трех точек. Крайние точки градиента абсолютно прозрачный белый цвет, а точка посередине просто белая. Пример линии с контурами и градиентом показан на рисунке ниже в центре. А результат без узлов виден на зеленом круге.

Большой блик на стакане
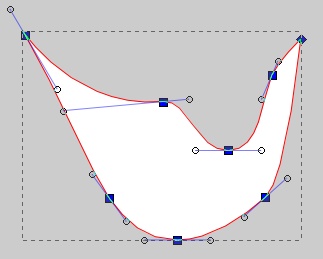
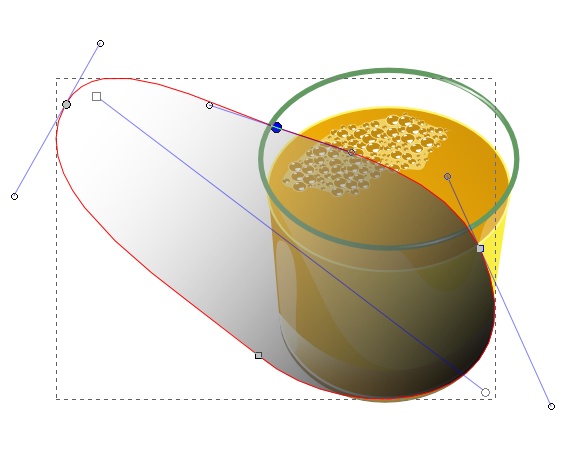
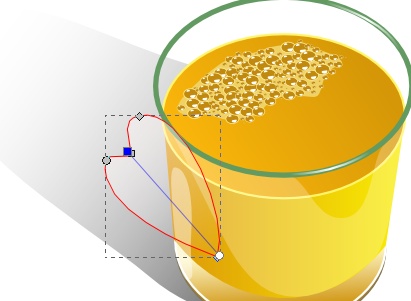
Большой блик представляет собой вот такой контур. Проще всего сделать его из оконтуренной окружности, добавив в нее несколько новых узлов.

Так теперь должен выглядеть наш стакан. Непрозрачность фигуры блика 25%. Изменять непрозрачность можно в диалоге «заливка и обводка» Shift+Ctrl+F.

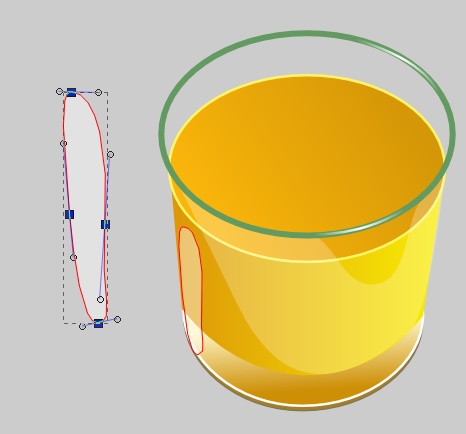
И еще один блик для стакана из окружности, даже без добавления узлов. Непрозрачность фигуры блика 25%. Схема фигуры блика на рисунке слева, расположение блика на стакане справа.

Пузырьки воздуха
Сам по себе пузырек представляет собой несложную конструкцию. Это окружность с заливкой #C1890D и обводкой #FFF29F, а также двух кривых фигурок белого цвета, которые несложно сделать из окружностей.

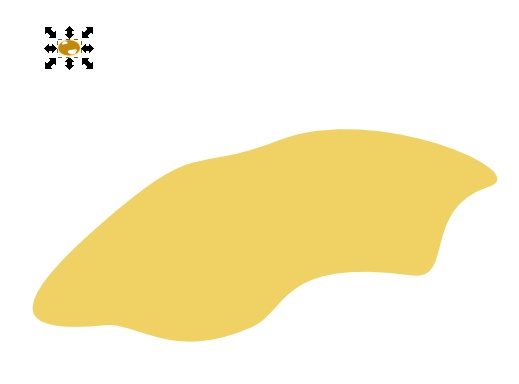
Поместите на свободное место на холсте пузырек и форму пятна. Выделите пузырек.

Заполнить пятно пузырьками можно, конечно, вручную, но это долго и трудоемко. Поэтому воспользуемся возможностью inkscape «Создать узор из клонов», которая находится в меню «Правка» — «Клоны».
Inkscape запоминает последние настройки, поэтому, на всякий случай, нажмите кнопку «Сбросить», что бы отменить старые настройки.
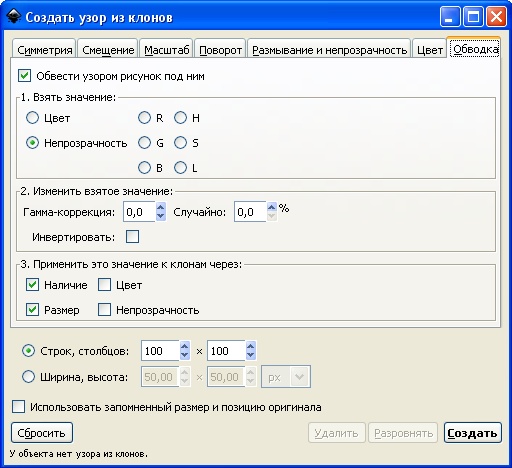
Когда настройки установлены по умолчанию на закладке «Обводка» установите вот такие параметры, как на рисунке ниже.

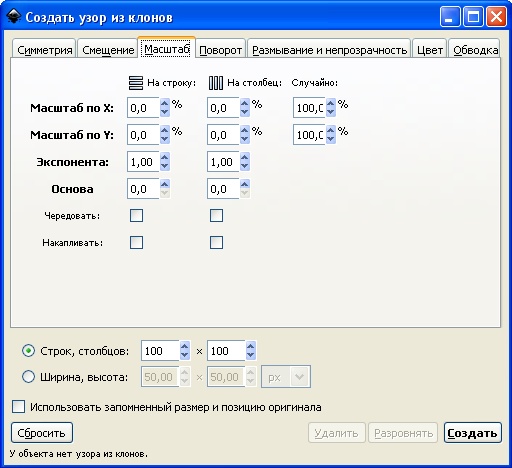
А на закладке «Масштаб» параметры случайности 100%.

Теперь нажмите кнопку «Создать» и если результат примерно соответствует вашим ожиданиям, то придайте некий хаос, нажимая кнопку «Разровнять». Если получилось совсем не то, что вы ожидали, поэкспериментировав с размером исходного пузырька и ли настройками узора. Для того что бы отменить неправильный узор, нажмите кнопку «Удалить».

Если все готово, в меню «Правка» — «Клоны» при выделенном исходном пузырьке нажмите пункт — отсоединить клон. Сам исходный пузырек можно теперь либо удалить, либо поместить вручную, куда-нибудь на нашу конструкцию. Выделите пятно с пузырьками и сгруппируйте объекты Ctrl+G. Переместите пятно на стакан.

Тень от стакана
Сделаем тень. Основная тень представляет собой вот такой контур. С плавным переходом градиента из прозрачного белого цвета в непрозрачный черный. Тень надо разместить в самом низу, на самом нижнем уровне, клавиша End. Вспомогательный серый прямоугольник, нам, пожалуй, больше не нужен, можно его удалить.

Тень получилась скучновата. Можно сделать еще одну вспомогательную фигуру для тени. Ведь стекло прозрачное и тень от него редко бывает равномерной. Заливка вспомогательной фигуры линейный градиент. Слева белый цвет с непрозрачностью 50%, справа абсолютно прозрачный белый цвет. Вспомогательную фигуру тени нужно разместить ниже стакана, но выше тени.

Соломинка
Соломинка это обычная прямая линия, нарисованная пером и залитая линейным градиентом с цветами #048904 и #28AE29.

Ну, вот и все. Все остальное. Что мы делали с соломинкой: добавление тени, белый блик, овал на верхушке, всё это мы уже неоднократно делали в этом уроке. Готовый стакан выглядит так: