Практическая работа №2. «Использование кривых и обработка текста в Inkscape»
Задание №1. Создание простого векторного текста
Этот несложное задание предназначено для освоения основных навыков работы с текстом. Вы научитесь создавать вот такую надпись, научитесь двигать и поворачивать буквы в тексте в inkscape.

Итак, начнем.
1. Возьмите инструмент текст и напишите какую-нибудь надпись. Мы использовали в этом уроке шрифт Arial жирный.

2. Теперь сделаем буквы повеселее. Давайте сделаем их наклоненными в разные стороны на разной высоте. Поставьте курсор между буквами текста. Попробуйте, удерживая клавишу Alt, нажать на клавиатуре стрелочки в стороны. Буквы раздвигаются. А если удерживать на клавиатуре комбинацию клавиш Alt+Shift, то раздвигаться буквы будут в десять раз быстрее.
Вы, наверное, уже догадались, что если поставить курсор между буквами текста, удерживая клавишу Alt, нажимать на клавиатуре стрелочки верх и вниз, то буква текста будет подниматься или опускаться.
Ну и финал. Комбинация клавиш Alt+[ и Alt+] поворачивает букву теста. Естественно клавиша Shift вместе с Alt ускоряет и этот процесс тоже.
Придется, конечно, поработать таким способом с каждой буквой, но как показывает практика, это не утомительно, а даже весело.

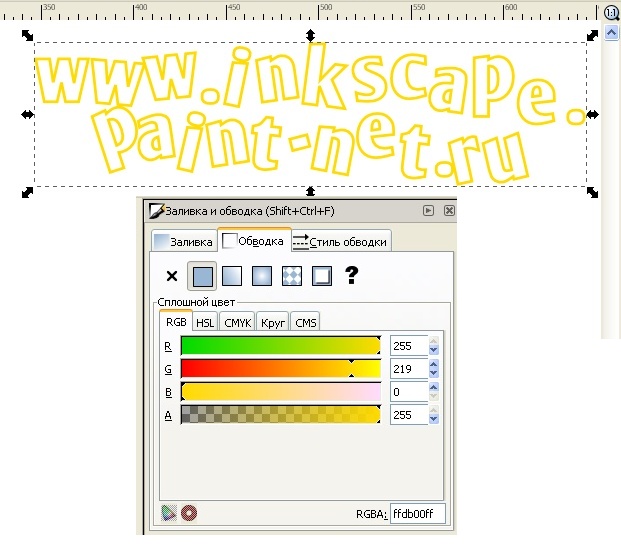
3. Выделите текст инструментом выделения. Откройте окошко заливки и обводки. Сделать это можно по одноименному пункту в главном меню «Объект» или по комбинации клавиш Shift+Ctrl+F.
Установите цвет заливки сплошной цвет белый и цвет обводки желтый #ffdb00. В inkscape, как в web, к номеру цвета в конце добавляется «FF» (эти два разряда отвечают за прозрачность (альфа-канал): FF — не прозрачный, 00 — абсолютно прозрачный), поэтому на скриншоте ниже этот цвет имеет номер ffdb00ff. Кстати, толщину обводки можно настроить на закладке «Стиль обводки».

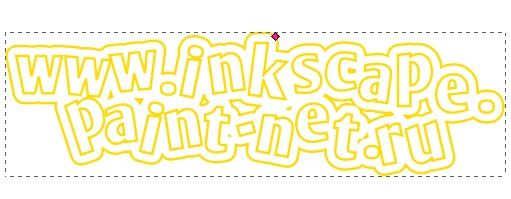
4. Теперь самый эффектный момент. Выделите текст инструментом выделения. Зайдите в главное меню «Контур» и выберите пункт «Связанная втяжка» или нажмите Ctrl+Alt+J. Теперь вы должны увидеть вот такой ромбик вверху контура, как на рисунке ниже.

При этом автоматически активируется инструмент управления узлами. Нажмите им на вышеуказанный ромбик и потяните чуть-чуть вверх. Вот что должно получиться.

Что произошло? Вышеуказанным действием мы создали копию текста, которая привязана контуром к исходному тексту. Выделите теперь инструментом выделения большой текст. Установите цвет заливки сплошной #a2d481 (a2d481ff) и цвет обводки сплошной #599f2c (599f2cff).

5. Для большей реалистичности можно применить к обоим нашим объектам (большой зеленый и малый желтый контуры) эффект тени. Он доступен в меню «Фильтры» — «Свет и тень» — «Отбрасываемая тень…».

Задание №2. Нарисуйте сердечко
Это задание ориентировано на изучение основ работы с кривыми. Мы потренируемся создавать кривые инструментом «перо», добавлять в них узлы и объединять узлы, научимся делать узлы гладкими, а также немного поработаем с градиентами и другими инструментами inkscape. В этом уроке мы научимся рисовать вот такое сердечко, используя эти самые кривые.

В принципе, наверное, можно было бы сделать проще сделать эту фигуру, используя в качестве основы инструмент овал, но поскольку мы изучаем на этом уроке кривые, попробуем нарисовать эту фигуру с помощью них.
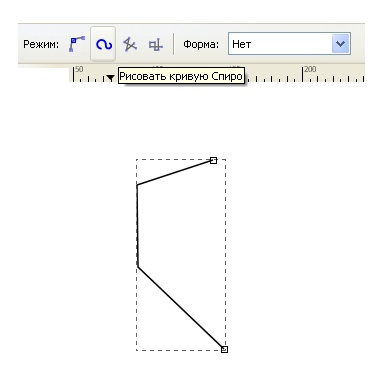
1. Итак, возьмем инструмент перо и нарисуем вот такую конструкцию, используя параметры кривой, как на рисунке ниже. Что бы нарисовать такую линию, щелкните мышкой в начальной точке, ведите мышку для рисования звена, щелкайте в месте первого сгиба и дальше ведите мышку. В конечной точке, когда линия готова нажмите Enter, что бы закончить.

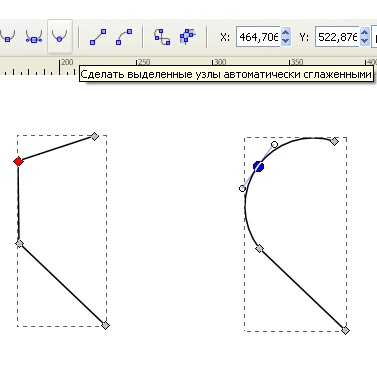
Если вы нарисовали такую же кривую как мы, то выделите ее инструментом выделения. Рисунок в этом случае будет обведен пунктиром, теперь активируйте инструмент inkscape для управления узлами (подробнее работа с инструментом описана в инструкции inkscape). Вы увидите на кривой четыре ромбика — это узлы кривой. Выделите инструментом управления узлами один из ромбиков, и он станет красным. Когда узел выделен, нажмите кнопку в контекстной панели кнопку «сделать выделенные узлы автоматически сглаженными». Разницу хорошо иллюстрирует рисунок ниже. На левом рисунке кривая до сглаживания узла и на правом рисунке этот же узел после сглаживания.

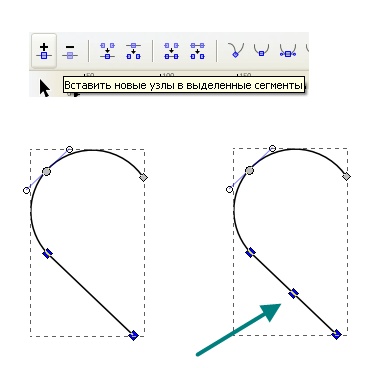
В принципе кривая выглядит уже неплохо и похожа на половинку сердечка. Но если вам потребуется вставить дополнительный узел для того чтобы добавить кривой лишний изгиб, то сделать это просто. Выделите два узла, между которыми вы хотите вставить третий. Что бы выделить несколько узлов, можно выделить инструментом управления узлами нужную область, в которую попадают эти узлы, и они станут выделены. Или можно последовательно щелкнуть этим инструментом в нужные узлы, удерживая при этом клавишу Shift. Так на рисунке ниже, на левом рисунке показаны два выделенных узла. На правом рисунке показан результат нажатия кнопки «вставить новые узлы в выделенные сегменты».

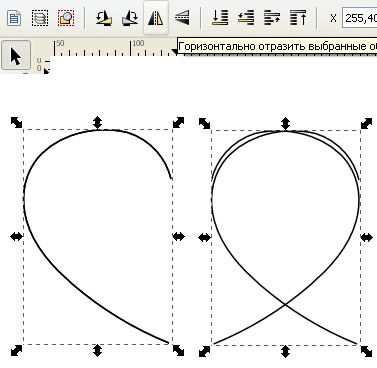
Если создание контура половины сердечка у вас прошло удачно, и вы удовлетворены результатом, то сделаем из половинки сердечка целое. Как это сделать?! На рисунке ниже слева приведена наша половинка сердечка. Выделим эту фигуру и сделаем копию Ctrl+D. Копия будет лежать сразу над оригиналом, поэтому вы можете не заметить результата, но давайте повернем ее горизонтально. Результат показан на рисунке справа.

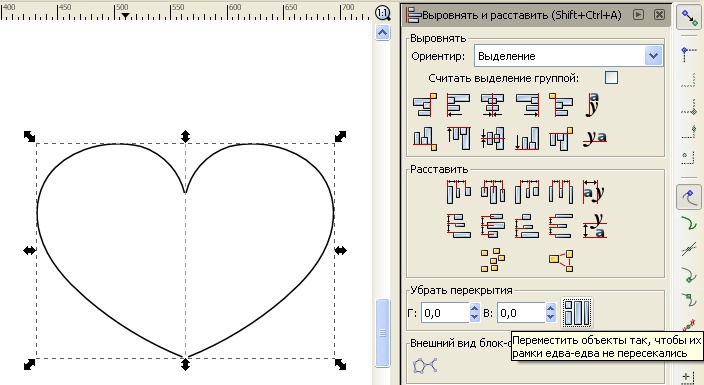
2. Теперь соберем из двух половинок одно целое сердечко. Для этого выделим обе половинки. Проще всего сделать это следующим образом, инструментом выделения нарисовать рамку вокруг объектов, в которую они точно попадут и они станут выделены. Теперь расставим их друг рядом с другом. Для этого можно воспользоваться командой в главном меню «Объект» — «Выровнять и расставить» или открыть это диалоговое окно по комбинации клавиш Ctrl+Shift+A. Нажмите на кнопку «переместить объекты так. Что бы их рамки едва не пересекались». Должно получиться так, как на рисунке ниже.

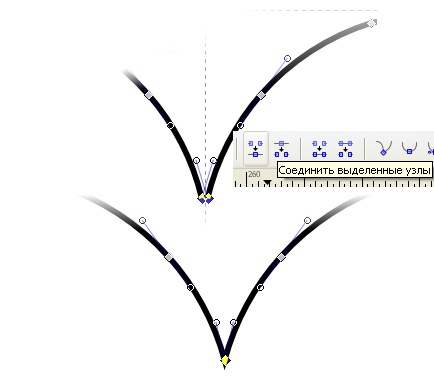
3. Не смотря на то, что теперь контур сердечка выглядит как единое целое это не так. Если увеличить масштаб, то, как видно на верхнем рисунке скриншота ниже, место стыка сверху состоит из двух узлов, т.е. контур состоит из двух половинок. Надо их объединить. Как это сделать?! Выделите два этих узла. Выделать узлы мы уже научились на предыдущем этапе. Вместе с выделенными узлами будут выделены и соседние, но это не страшно, ведь программа не знает, что мы планируем их объединять, а друг мы захотели бы вставить новый узел, как раньше, тогда такое выделение было бы оправдано. Теперь нажмите кнопку «соединить выбранные узлы». И два узла превратятся в один. Как видно на втором рисунке ниже. Повторите тоже самое с нижним соединением контура.

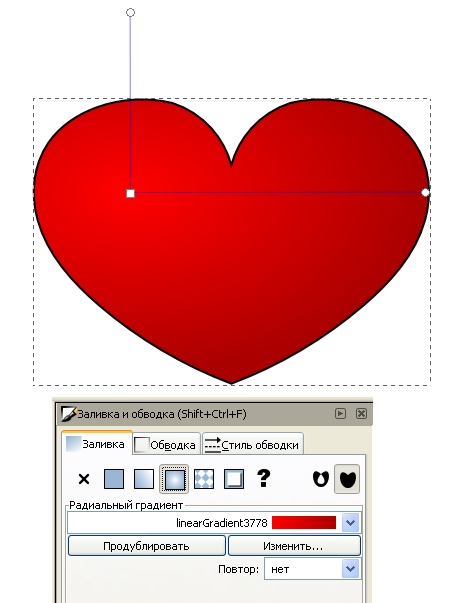
4. Когда контур сердечка готов, можно приступить к его раскраске. Выделите объект контур сердечка и откройте окошко «Заливка и обводка». Открыть это окошко параметров можно в главном меню «Объект» — первый пункт сверху или по Ctrl+Shift+F. На закладке заливка выберите способ радиальный градиент. На рисунке должны появиться направляющие градиента.
Если они не появились, то выберите инструмент градиент и щелкните им по рисунку. Для того что бы переместить весь градиент нажмите инструментом градиент в центральный маркер и переместите его. Что бы изменить размер направляющих, нажмите инструментом градиент в крайнюю точку направляющих и переместите её. Что бы задать цвет градиента, щелкните в центральную точку и выберите на палитре ее цвет или щелкните на крайнюю точку любой из направляющих и выберите цвет для нее. Мы использовали цвет #ff0000 (в inkscape к номеру цвета добавляются две буквы ff в конце, т.е. в inkscape это цвет ff0000ff) для центральной точки. И цвет #aa0000 (aa0000ff) для крайней.

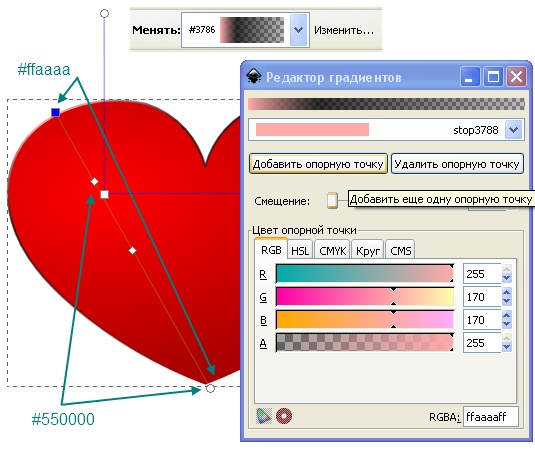
Можно было бы отключить обводку. Что бы убрать черный контур, но давайте еще потренируемся с градиентами. Перейдите на закладку обводка и выберите тип заливки обводки линейный градиент. Появится прямая линия с двумя крайними точками. Переместите её, как это сделали мы, на рисунке ниже. Изменять градиенты можно еще в диалоговом окне, которое открывается для активного градиента по кнопке «Изменить» в верхнем контекстном меню при работе с этим инструментом. Откройте диалоговое окно настроек градиента и нажмите два раза кнопку добавить опорную точку. Так мы добавим две опорных точки. Для каждой из точек (две были изначально и еще две мы добавили) можно назначить свои цвета. Как назначить цвета точкам, мы уже знаем. Надо выделить точку и выбрать в палитре нужный цвет. Вот какие цвета назначили мы для обводки сердечка:

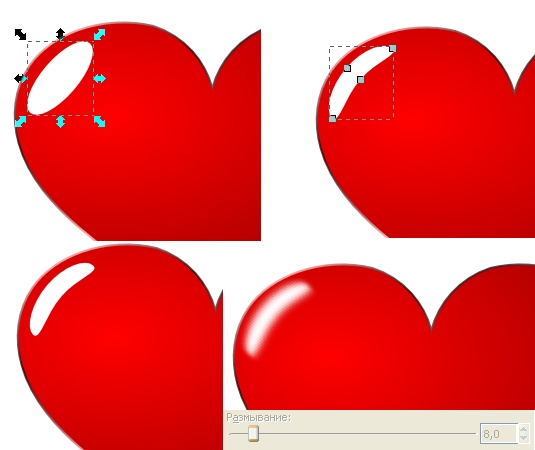
5. Вот сердечко практически и готово. Давайте добавим ему блик. Используем для этого инструмент овал. В качестве заливки используем белый цвет, в качестве обводки тоже или вообще отключите обводку. То что получилось у нас показано на первом рисунке слева. Нажмите в главном меню «Контур» верхний пункт «Оконтурить объект» и активируйте инструмент для управления узлами (подробнее работа с инструментом описана в инструкции inkscape). Переместите два серединных узла немного левее. Как получилось у нас можно увидеть на рисунке справа. Можно оставить так, а можно добавить блику размывание. Этот параметр доступен в уже знакомом нам окошке «Заливка и обводка». Открыть это окошко параметров можно в главном меню «Объект» — первый пункт сверху или по Ctrl+Shift+F.