Практическая работа №5 «Граффити»
Задание №1. Граффити
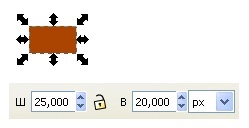
 1. Сначала мы создадим будущую кирпичную стену. Начнем с того, что нарисуем основу маленький кирпичик. Я нарисовал кирпич — прямоугольник размером 25 на 20 пикселей. Размер прямоугольника можно задавать просто в соответствующих полях параметров верхнего контекстного меню. Для прямоугольника я отменил обводку и сделал заливку цвета aa4400ff.
1. Сначала мы создадим будущую кирпичную стену. Начнем с того, что нарисуем основу маленький кирпичик. Я нарисовал кирпич — прямоугольник размером 25 на 20 пикселей. Размер прямоугольника можно задавать просто в соответствующих полях параметров верхнего контекстного меню. Для прямоугольника я отменил обводку и сделал заливку цвета aa4400ff.

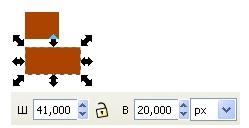
Создадим копию кирпича. Пока прямоугольник выделен, нажмите Ctrl+D. Копия будет находиться на самом верху. Переместите ее с помощью стрелок вниз. Для прямоугольника моего размера я нажал стрелочку вниз тринадцать раз, т.е. кирпичик переместился на 26 пикселей. Еще я увеличил его ширину до 41.

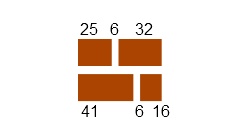
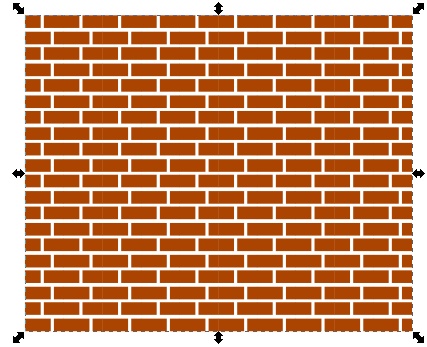
Сделайте последовательно еще по одной копии верхнего и нижнего кирпичика. Сдвиньте их так, что бы расстояния между кирпичиками были 3. нажатия клавиши стрелочки или 6 пикселей. Ширину кирпичиков мы установили так, как схематично показано на рисунке ниже.

Если кирпичики готовы, сгруппируйте их. Для этого выделите их все и нажмите Ctrl+G. Теперь создадим кирпичную Стену. Проще всего это сделать с помощью специального механизма узора из клонов. Эта команда доступна в меню «Правка» — «Клоны» — «Узор из клонов».
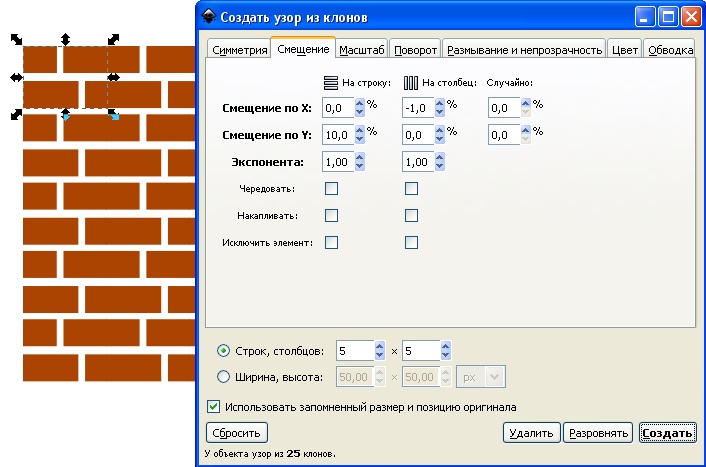
Советы при использовании механизма «узор их клонов». Как и все остальные инструменты inkscape, этот алгоритм запоминает последние настройки. Поэтому, если вы когда-нибудь этим инструментом пользовались, то прежде сбросьте все настройки по умолчанию. Для этого в левом нижнем углу есть кнопка «сбросить». В нашем случае будет использоваться самый простой узор, нам надо просто совместить наши кирпичики по горизонтали и вертикали. Начните сначала с маленького размера, например, 5 строк и 5 столбцов, как на скриншоте ниже.
Проверьте на первой закладке «симметрия» должно быть установлено «Р1: простое смещение». Остальные параметры настраиваются на закладке «смещение».
Основной объект должен быть выделен. Для того что бы посмотреть какой узор получается при изменении параметров, нажмите кнопку «Создать». Если не понравился результат, нажмите кнопку «Удалить» или в главном меню «Правка» — «отменить». После этого измените параметры, и создайте узор заново.

Если узор вас устраивает, то отсоедините клон. Сделать это можно в главном меню «Правка» — «Клоны» — «Отсоединить клон» или Shift+Alt+D. И удалите исходный объект. Останется сделанная нами стенка. Выделите все объекты и сгруппируйте их Ctrl+G.
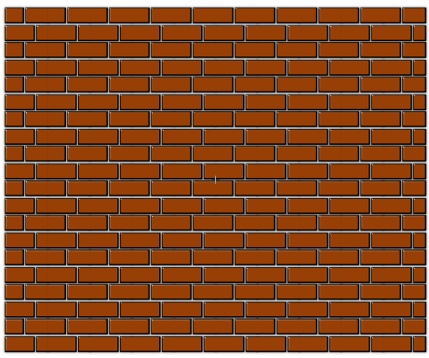
 2. Поэкспериментируйте с эффектами фильтрами inkscape для того что бы сделать текстуру кирпичной стены интереснее. Ниже приведен результат последовательного применения эффектов «Фильтры» — «Фаска» — «Элемент пазла» и «Фильтры» — «Свет и тень» — «Отбрасываемая тень».
2. Поэкспериментируйте с эффектами фильтрами inkscape для того что бы сделать текстуру кирпичной стены интереснее. Ниже приведен результат последовательного применения эффектов «Фильтры» — «Фаска» — «Элемент пазла» и «Фильтры» — «Свет и тень» — «Отбрасываемая тень».
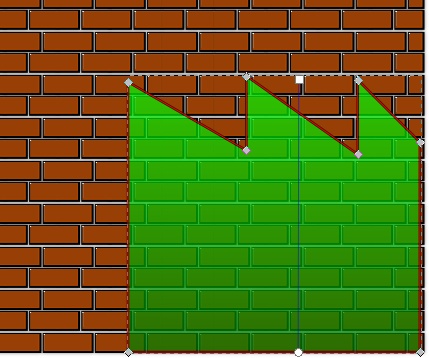
 3. Давайте теперь приступим к граффити. Данный урок это просто демонстрация идеи, если у вас родилась фантазия нарисовать что-то другое, то вы не обязаны повторять наши действия. Тем не менее, ниже приведен вариант нарисованного нами завода.
3. Давайте теперь приступим к граффити. Данный урок это просто демонстрация идеи, если у вас родилась фантазия нарисовать что-то другое, то вы не обязаны повторять наши действия. Тем не менее, ниже приведен вариант нарисованного нами завода.
Нарисовать эту фигуру можно с помощью инструмента перо. Узлы фигуры показаны на рисунке ниже. Чтобы рисовать прямые линии, удерживайте при рисовании нажатой клавишу Ctrl. Завод представляет собой замкнутый контур.
Заливка выполнена в виде линейного градиента сверху вниз. Узлы градиента также можно увидеть на рисунке ниже. Цвета градиента 00ff00ff и 008000ff, но вы можете использовать любые, которые нравятся вам. Еще раз обращаем внимание на то, что описанное ниже в этом уроке идет как пример. Уровень непрозрачности заливки установлен как 70%, а толщина обводки черного цвета 3 пикселя.

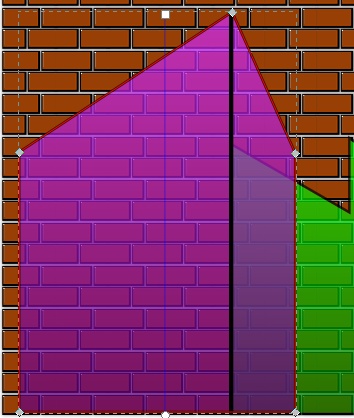
Таким же образом можно нарисовать теперь жилой домик. Здесь нет ничего сложного относительно предыдущего рисунка, разве что линию по центру придется нарисовать отдельно.

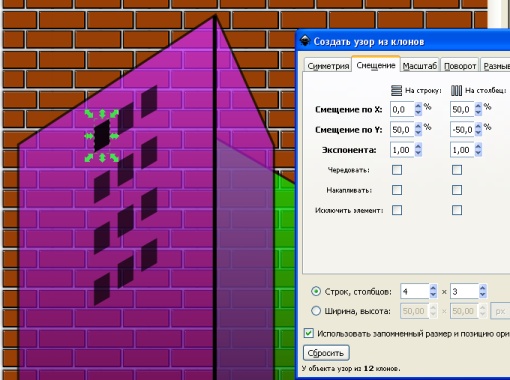
Теперь, умея создавать узоры из клонов, вы, наверное, несложно догадаться, как сделать окошки к домику. Изначально одно окошко мы нарисовали с помощью инструмента прямоугольник. Затем немного согнули его. Как сделать это, можно прочитать в разделе инструкция inkscape — инструмент прямоугольник. Настройки параметров узора из клонов приведена на рисунке ниже.

Ну и какое же граффити без текста. Напишите какой-нибудь текст. Для граффити очень хорошо подходит шрифт Planet Benson 2. Скачать шрифт для граффити Planet Benson 2 можно на сайте в разделе шрифты. О том, как изменять положение отдельных букв в надписи, можно прочитать в уроке простой векторный текст или в описании к инструменту текст в разделе инструкция inkscape.

Когда надпись готова, можно раскрасить ее с помощью инструмента заливка. Маленькая хитрость, для того что бы проще покрасить внутренности текста, переместите сначала текст в сторону на белый фон холста и залейте внутренности заливкой. Обратите внимание, что каждая закрашенная внутренность — это отдельный объект со своей заливкой и обводкой, т.е. можно назначить отдельный цвет каждой букве, если есть такое желание. Когда надпись готова, объедините текст и заливку в одну группу и разместите всю надпись так, как посчитаете нужным на рисунке.

Задание №2. Жизнь жуков
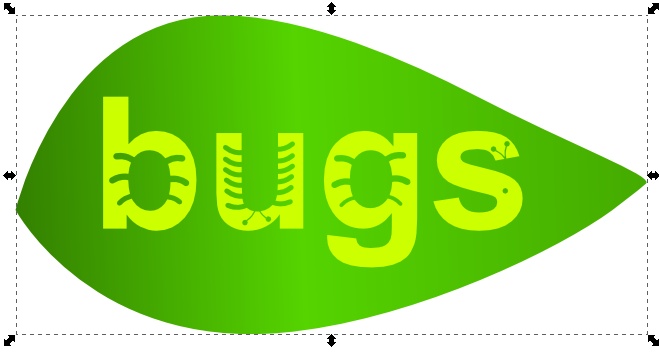
При выполнении этого задания вы научись делать вот такую надпись, используя возможности векторного редактора inkscape. 
В этом уроке inkscape подробно рассмотрена возможность создания сложных контуров с помощью разницы или вычитания двух более простых контуров. Так же в этом уроке можно узнать, как сделать форму листа с дерева, используя базовую форму овал.
1. Для начала используя инструмент текст напишем какую-нибудь надпись, желательно с круглыми буквами. Выберите понравившийся вам цвет для текста. В принципе, потом его можно будет легко изменить, так что не переживайте очень сильно из-за выбора. Обводку теста отключите.
Когда текст готов, выполните в главном меню «Контур» — «Оконтурить объект» или Shift+Ctrl+C, так вы переведете буквы в контур. А потом отмените группировку букв в главном меню «Объект» — «Разгруппировать» или Shift+Ctrl+G, так вы сделаете каждую букву отдельным элементом.
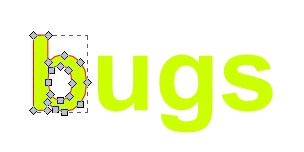
Теперь, если активировать контур буквы с помощью инструмента управления контурами должно получиться так:

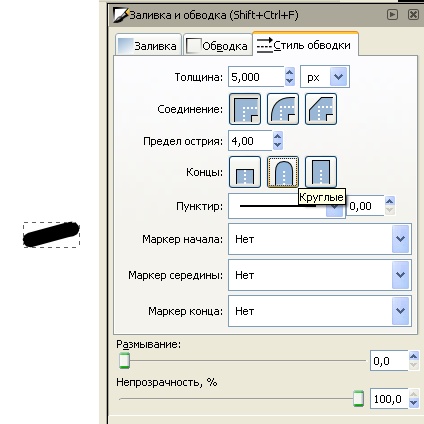
Текст мы подготовили. Займемся лапками жуков. Нарисуйте где-нибудь в стороне основу для будущей лапки жука — линию инструментом перо. Я сделал в соответствии с масштабом моих букв толщину обводки 5 пикселей, цвет черный для контрастности и стиль обводки закругленные кончики. Как вы увидите дальше, цвет обводки никакой роли не играет, поэтому можете делать его любым.

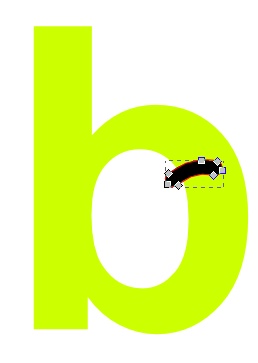
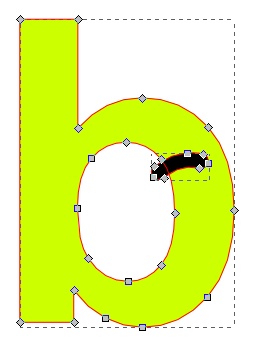
Заготовка для лапки готова. Сделайте ее копию Ctrl+D и перенесите ее на букву. Изогните эту ножку с помощью инструмента управления контурами. Просто нажмите этим инструментом на линию и перемещайте ее так, что бы она стала похожа на изогнутую ножку жука. После того, как вы будете удовлетворены результатом, переведите ножку в контуры. Поскольку ножка у нас состоит из обводки, а не контура, то примените к выделенной ножке в главном меню «Контур» — «Оконтурить обводку» или Ctrl+Alt+C.

Выделите одновременно ножку и букву. Чтобы выделить два предмета, можно использовать выделение рамкой или удерживать нажатой при выделении клавишу Shift.

Выполните в главном меню «Контур» — «Разность» или Ctrl+-.

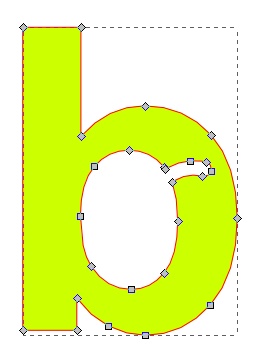
Таким образом можно сделать целого жука на букве «b».

Точно так же делаются остальные буквы. Для усиков жука на букве «u» использовались линии с толщиной обводки 1 пиксель и окружности, точно также переведенные в контур.
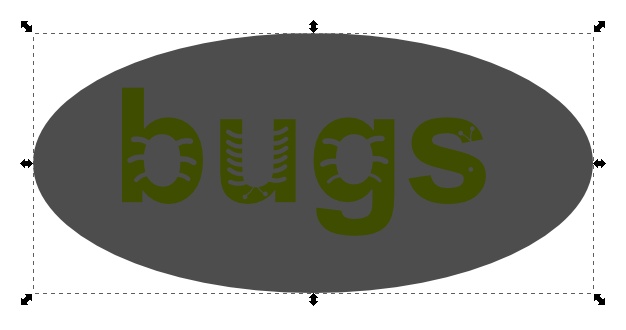
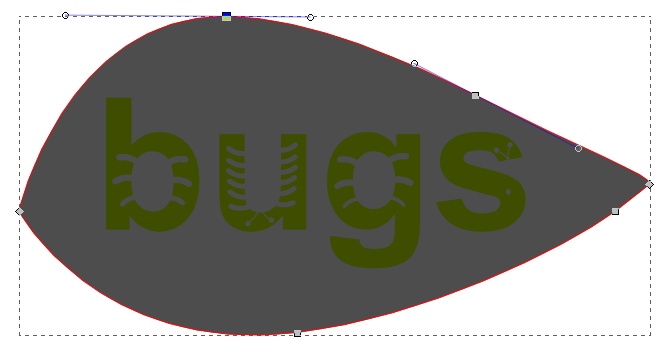
 2. Нарисуем лист. В качестве базовой формы используем овал. Нарисуйте овал перекрывающий буквы. Сделайте его без обводки и пока с полупрозрачной заливкой, что бы буквы через него просвечивали, так будет удобнее ориентироваться.
2. Нарисуем лист. В качестве базовой формы используем овал. Нарисуйте овал перекрывающий буквы. Сделайте его без обводки и пока с полупрозрачной заливкой, что бы буквы через него просвечивали, так будет удобнее ориентироваться.

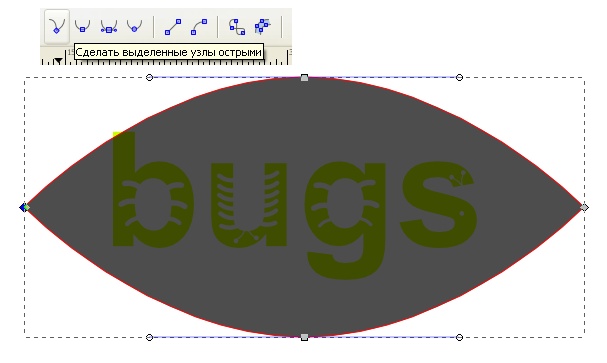
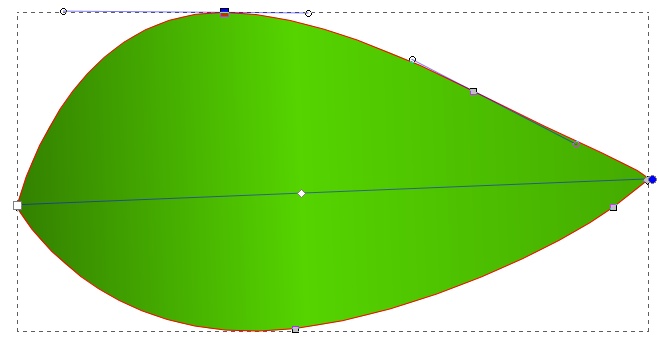
Переведите овал в контуры в главном меню «Контур» — «Оконтурить объект» или Shift+Ctrl+C. Сделайте боковые узлы острыми. Дважды нажмите на соответствующую кнопку в верхнем контекстном меню инструмента для управления узлами.

Теперь с помощью инструмента управления узлами переместите контуры так, что бы конструкция стала похожа на лист. Если необходимо, добавить дополнительный узел можно по двойному щелчку мыши тем же инструментом.

Теперь займемся уже настоящей заливкой листа. Установите заливку непрозрачным цветом, например зеленым. Или установите тип заливки градиентом, так будет еще интереснее.

Чтобы стали видны буквы, переместите лист на задний план клавиша End.

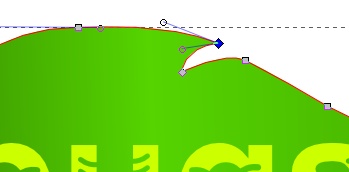
Все. Дизайн готов. Теперь можно заняться украшательствами, насколько хватит фантазии. Чтобы сделать на листе зазубрину, надо добавить три узла. Схема на рисунке ниже. Узлы добавляются инструментом управления узлами двойным щелчком мыши по нужному месту на контуре.

Можно добавить блик или еще что-нибудь.