Практическая работа №7 «Шар из пазлов. Пингвин»
Задание 1. Шарик из пазлов
Это занятие подойдет, например, как идея для логотипа, а так же как пример симбиоза, т.е. совместного использования векторной и растровой графики. В этом уроке мы будем работать с inkscape и paint.net для обработки растрового изображения.
Безусловно, все что мы будем делать в этом уроке можно было бы сделать и только пользуясь векторной графикой или только в растровом редакторе. Но! Как вы увидите из описания этого урока, предложенный вариант работы в двух программах, позволяет сократить процесс всего до нескольких простых шагов.
Вот, что мы будем делать в этом уроке — логотип — шарик из пазлов.

Обработка растра в paint.net
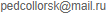
1. Нам понадобится текстура пазла, которую можно найти в интернете, но участник нашего форума Lynx любезно сделала для нас подборку, которой мы и воспользуемся. Скачать полноразмерные текстуры пазлов можно здесь. Ниже приведен вид одной из предложенных Lynx и использованной в этом уроке текстуры.

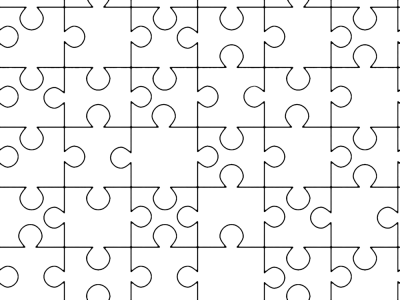
Откроем эту текстуру в paint.net. Сначала сделаем линии потолще. Для этого я использовал эффект Outline Object со стандартными настройками и подложил под нее белый фон.

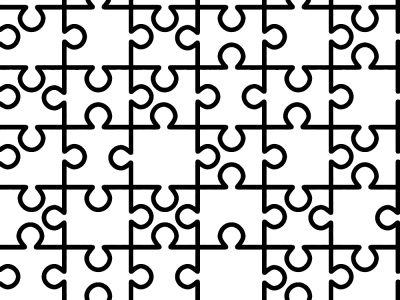
Теперь применяем эффект paint.net Shape-3D для того что бы сделать из пазла трехмерную сферу. Лучше всего отключить галочку освещения Lighting, остальные параметры можно оставить по умолчанию или повыбирать тип сферы, который более удачно подойдет для вашего пазла.

Когда сфера готова, в paint.net и инвертируем ее цвета, сделав пазлы черными. А для увеличения контрастности применим стандартную коррекцию paint.net «яркость и контрастность», оба параметра в максимальных значениях.

Выделим все на слое со сферой и скопируем изображение в буфер обмена.
Практика работы в inkscape
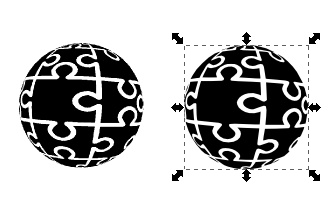
Откроем новый документ и вставим из буфера обмена рисунок сферы из пазлов. Он должен быть сразу выделен. Применим к нему функцию из главного меню «Контур» — «Векторизировать растр» или Shift+Alt+B. Для тех кому интересно, как работает эта функция у нас на сайте есть специальная статья «как перевести растр в контуры». В ней подробно описывается назначение параметров в открывшемся диалоговом окне. Однако в нашем случае, сфера из пазлов уже достаточно подготовлена, поэтому оставьте все по умолчанию, просто нажмите кнопку «ОК» и закройте диалоговое окно.
Может показаться, что ничего не произошло. Но это не так. Сверху появилась сфера из контуров. Переместите ее в сторону инструментом выделения и перемещения, а, находящуюся под ней растровую сферу, можно теперь удалить Del.

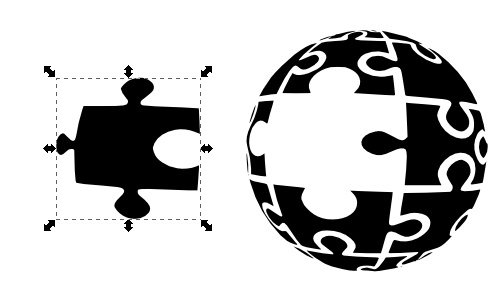
Выделите векторную сферу. Она представляет собой единый объект и контур. Разбейте контур на отдельные элементы пазла. Для этого примените к выделенной сфере функцию из главного меню «Контур» — «Разбить» или Shift+Ctrl+K. Теперь мы можем работать с отдельными элементами пазлов. Выберите один из них, который вам больше нравится и переместите его в сторону.

Оставшиеся пазлы представляющие сферу теперь нужны нам вместе, так удобнее работать и что бы они случайно не расползлись, снова соединим их. Выделим все элементы пазлов в сфере, кроме того, который отложен в сторону, и выполним обратную предыдущему шагу операцию в меню «Контур» — «Объединить» или Ctrl+K.
Теперь можно работать со сферой как с одним контуром. Откройте окно заливки и обводки Shift+Ctrl+F и установите тип заливки как радиальный градиент. Цвета точек: центральная 00c7ffff, крайняя 00006eff, средняя 3678d0ff. Но вы можете выбрать другие.

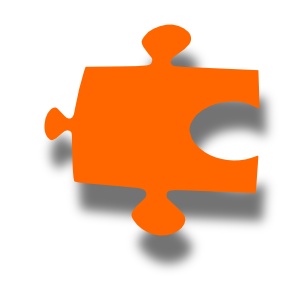
Теперь вернемся к отдельному элементу пазла, отложенному в сторону. Сделайте его заливку обычную, сплошным цветом ff6600ff. Создайте копию этого элемента Ctrl+D. Копия будет находиться точно над оригиналом. Переместите копию чуть-чуть в сторону и вниз. Сделайте ее заливку черной, непрозрачность 55 и размытие 5. Это будет тень. Переместите тень на уровень ниже элемента пазла Page Down.

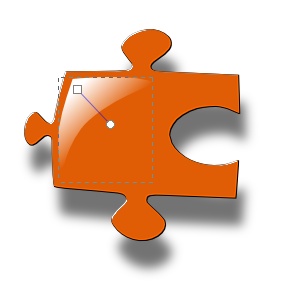
Можно нарисовать на пазле блик. Для этого используя инструмент перо, или кому проще инструмент эллипс, нарисуйте замкнутый контур и с помощью инструмента управления узлами придайте ему нужную форму. Например, как на рисунке ниже. Сделайте его заливку линейным градиентом. Один цвет белый непрозрачный, второй белый и абсолютно прозрачный.
Придадим объем. выделите только оранжевый элемент пазла тень и блик к нему не выделяйте и примените к нему фильтр из главного меню «Фильтры» — «Фаска» — «Элемент пазла».
Теперь можно выделить блик, оранжевый пазл и тень и сгруппировать их вместе в главном меню «Объект» — «Сгруппировать» илиCtrl+G.

Теперь примените эффект из главного меню «Фильтры» — «Фаска» — «Элемент пазла» к синей сфере. Поместите пазл с тенью над сферой так, как вам покажется наиболее удачным. Если пазл «подлезает» под сферой, то поднимите его на самый верхний уровень клавишей Home. Вот и все.

Задание №2. Как нарисовать пингвина в inkscape

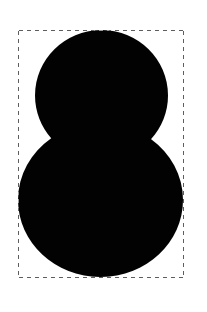
Начните рисование пингвина с двух окружностей черного цвета. Подробнее про использование инструментов можно узнать в разделе инструкция inkscape

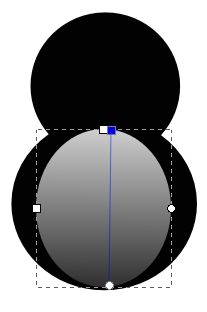
Нарисуйте еще одну окружность и заполните ее градиентом. Один цвет белый, другой 353535ff.

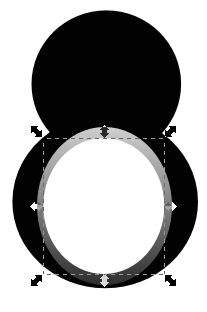
Нарисуйте еще один белый круг, это будет живот.

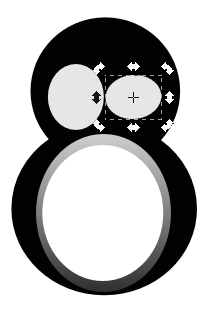
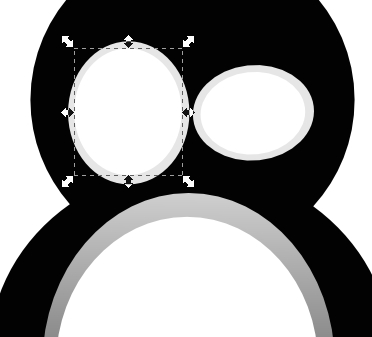
Два эллипса с заливкой цвета E6E6E6FF будут глазами пингвина.

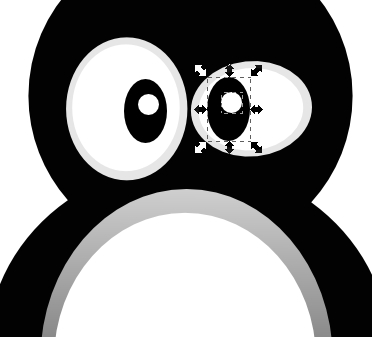
Нарисуйте еще два аналогичных овала поменьше, белого цвета. Можно просто скопировать предыдущий овал по комбинации клавиш Ctrl+D, уменьшить размер и изменить цвет заливки.


Теперь будем делать бровь. Нарисуйте два овала, можно рядом с пингвином. Я их специально для наглядности сделал разного цвета.

Выделите оба овала и примените к ним операцию «Разность» из главного меню «Контур» или Ctrl + -.

Сделайте цвет заливки брови BFBFBFFF. Более точно настроить форму брови можно инструментом управления узлами.

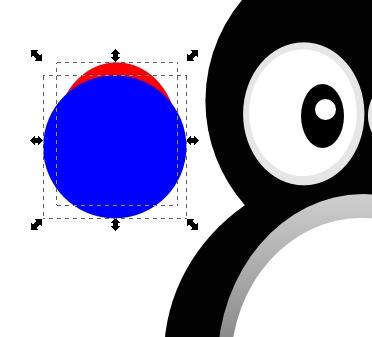
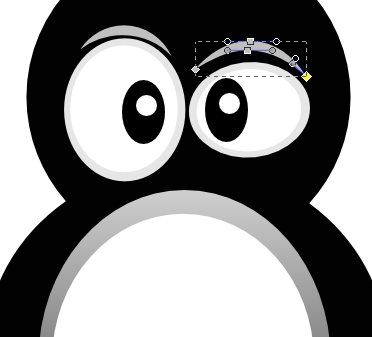
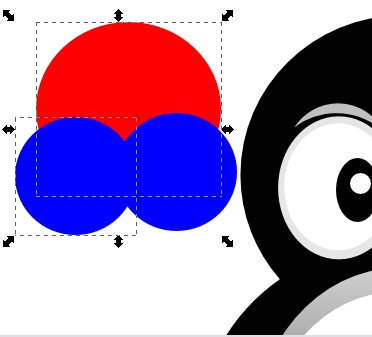
Теперь нарисуем блик на голове пингвина. Для этого потребуется более сложная конструкция, которую можно сделать из пересечения трех эллипсов. На рисунке ниже для наглядности они нарисованы красным и двумя синими.

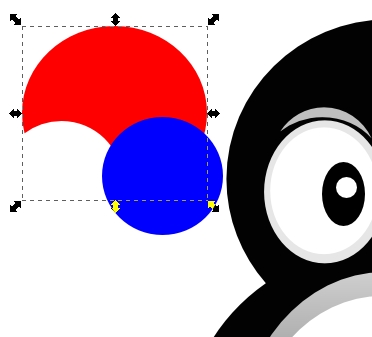
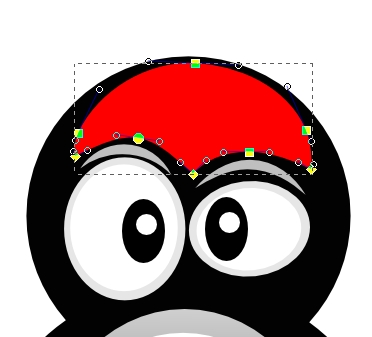
Inkscape умеет находить разность между двумя контурами, поэтому выделим красный эллипс и один синий. Примените к ним операцию «Разность» из главного меню «Контур» или Ctrl + -.

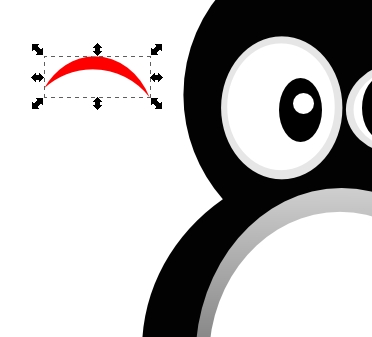
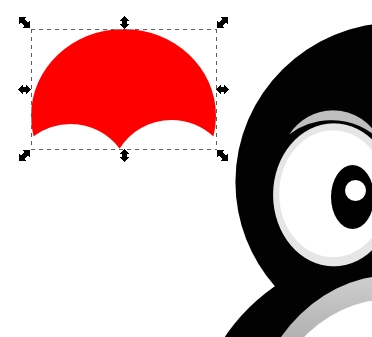
Теперь тоже самое со вторым синим эллипсом.



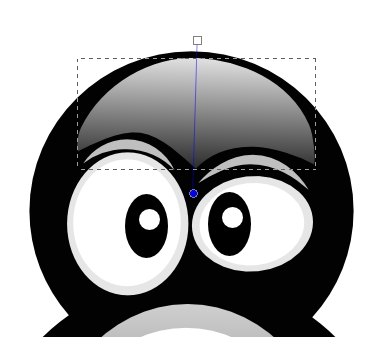
Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

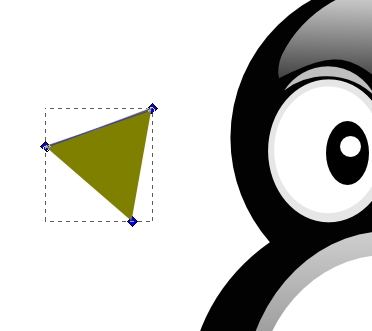
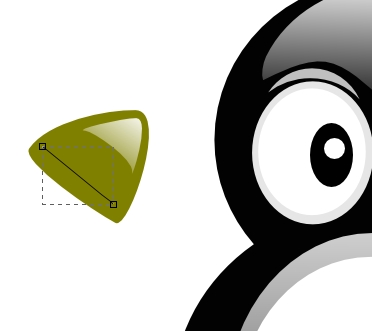
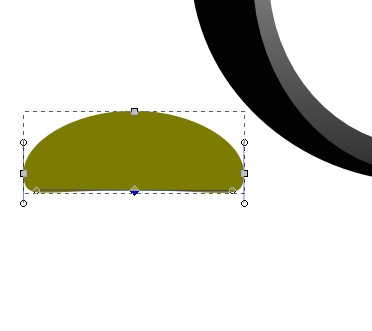
Теперь будем делать нос. Нарисуйте квадрат без обводки с заливкой цвета 7F8000FF.

Удалите один из улов. Для этого выделите его и нажмите кнопку удалить узлы в верхней контекстной панели инструментов.

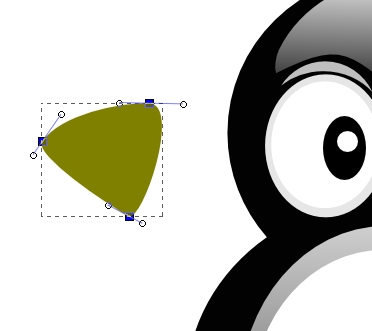
Используя направляющие узлов, сделайте примерно такую форму как на рисунке ниже.

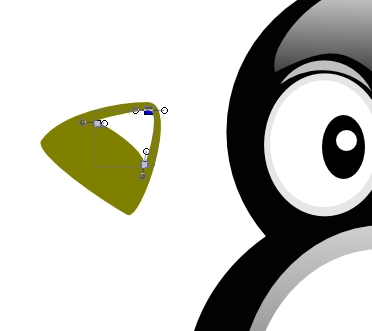
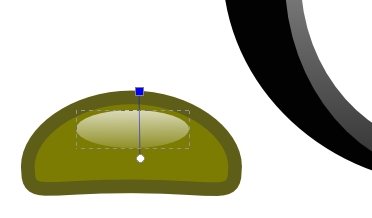
С помощью копии этой формы Ctrl+D сделайте блик.

Сделайте заливку блика линейным градиентом. Один цвет белый, другой прозрачный.

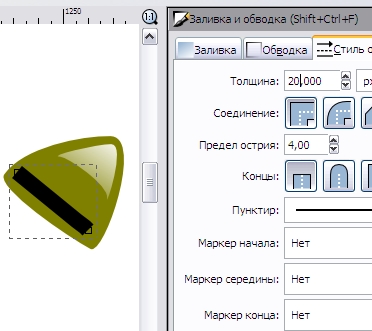
С помощью инструмента перо, нарисуйте линию.

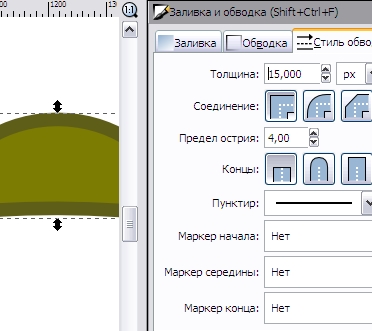
Сделайте более толстой обводку линии.

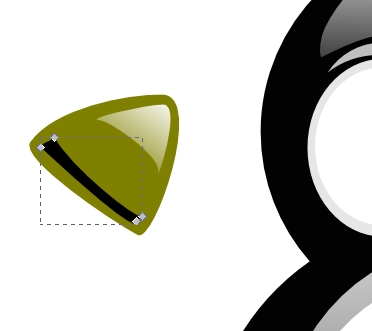
Оконтурите получившийся объект в главном меню «Контур» выберите «Оконтурить обводку» или Ctrl+Alt+C.

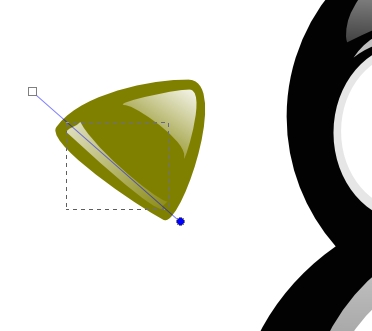
Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

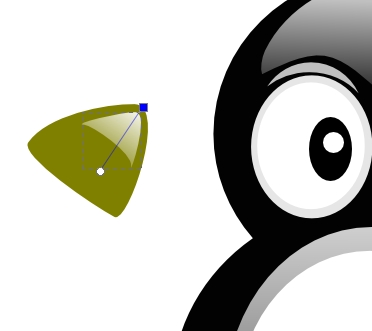
Разметите нос так, как нужно.

Для того что бы сделать крыло используйте базовую форму овал без обводки. Оконтурите объект Shift+Ctrl+C, что бы появились четыре узла.

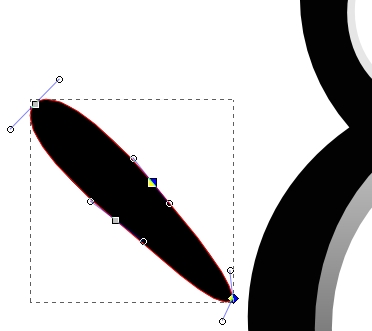
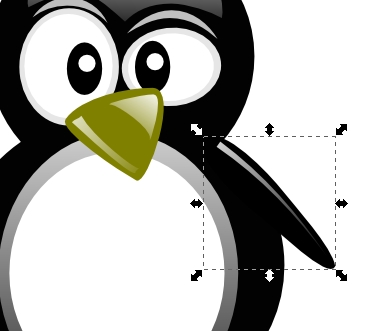
Изменяя положение узлов и их направляющих сделайте таку форму крыла, как показана на рисунке ниже.

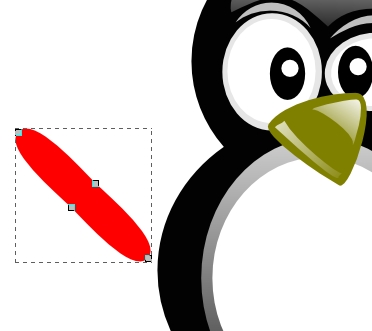
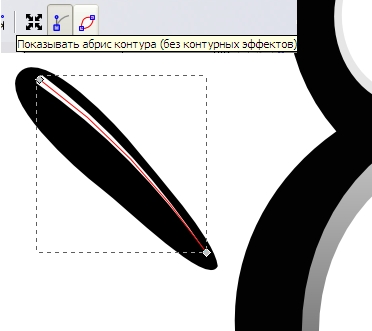
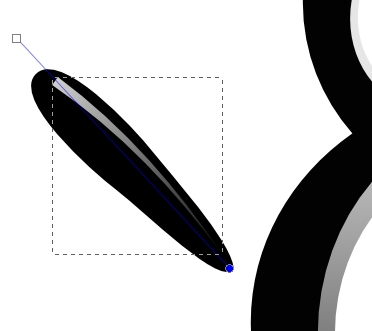
Сделаем блик на крыле, используя инструмент перо. Если включить кнопку «показывать абрис контура», которая доступна в контекстном меню для инструмента управления узлами то форма кривой будет выделена красной линией, которую можно изменять. Линия, как уже говорилось, нарисована пером с параметром «затухание».

Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

Сгруппируйте крыло и блик Ctrl+G. Установите крыло с бликом на его место.

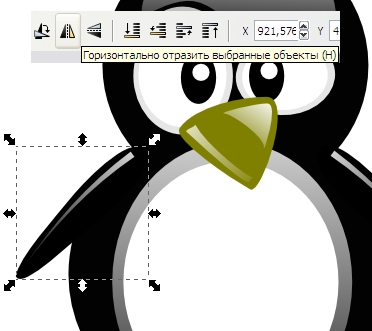
Сделайте копию крыла Ctrl+D. Отразите ее горизонтально. Кнопка отразить горизонтально есть в верхнем контекстном меню для инструмента выделения и перемещения.

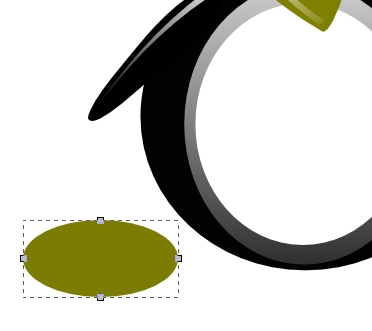
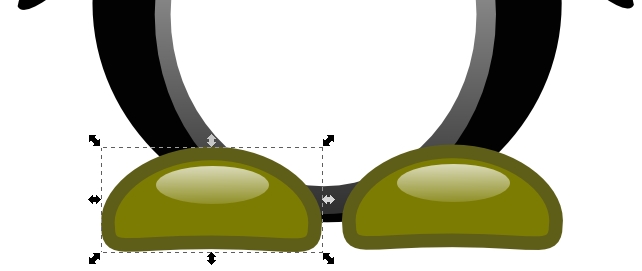
Для того чтобы нарисовать лапки пингвину, воспользуемся инструментом эллипс с цветом заливки 7C7C02FF. Оконтурим эллипс Shift+Ctrl+C, и он будет определен четырьмя узлами.

Измените положение нижнего узла, как показано на рисунке ниже.

Установите для фигуры толстую обводку цвета 5E5E18FF.

Блик — это еще один эллипс. Сделайте заливку фигуры блика линейным градиентом. Один цвет белый, другой прозрачный.

Объедините лапку и блик, сгруппировав их Ctrl+G. Вторую лапку сделайте путем копирования первой Ctrl+D.

Вот и готовый результат — векторный пингвин в inkscape:
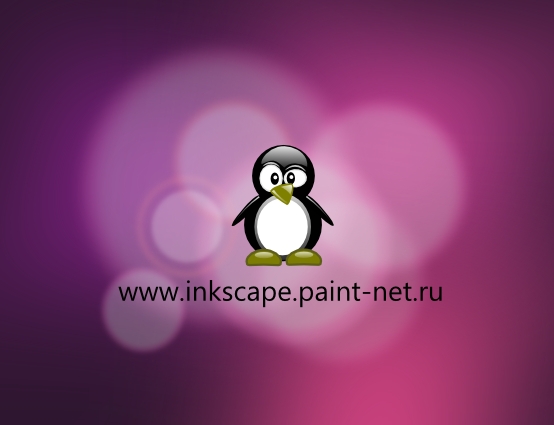
Задание №3. Обои с бликами

Начнем урок с того, что сделаем фон. В качестве фона нарисуем прямоугольник. В уроке использовался прямоугольник с цветом 2E162E без обводки. Про размер изображений для обоев рабочего стола можно прочитать в уроке как нарисовать валентинку. Там это описано довольно подробно. Поэтому в этом уроке не будем останавливаться подробно на размере прямоугольника. В крайнем случае сделайте такой, как вам нравится.
Для создания цветных пятен воспользуемся инструментом звезды. В этом уроке использовались звезды с четырьмя вершинами, без обводки с цветами 902295, DB46A0 и DB4686.

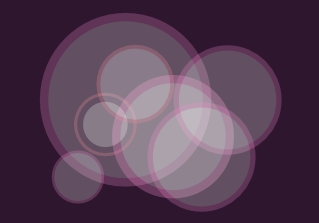
Так будет выглядеть картинка, если установить размытие 40. Изменить параметр размытия можно в диалоговом окне заливки и обводки Shift+Ctrl+F. Размытие в inkscape относится к категории эффектов. Эффекты требуют ресурсов компьютера. Поэтому, если компьютер, начинает тормозить, то можно отключить отображение эффектов в главном меню «Вид» — «Отображение» — «Без фильтров». При этом фильтры никуда не денутся, просто не будут временно показываться, а соответственно занимать ресурсы компьютера.

Блики в inkscape мы будем делать из двух исходных фигур — кругов. Первый — очень простой. Просто круг с заливкой белого цвета и обводкой цвета f88ece, с толщиной обводки 5. Непрозрачность 25% и размытие 6.
Второй круг сделан из двух кругов. Первый побольше с обводкой и без заливки, а второй, наоборот, поменьше с заливкой белого цвета и без обводки. Отцентрировать два круга можно, выделив их, открыв окно «Выровнять и расставить» Shift+Ctrl+A. В этом окне надо нажать кнопки «центрировать по вертикальной оси» и «центрировать по горизонтальной оси». Когда круг с обводкой и круг внутри отцентрированы, можно их объединить Ctrl+G.
Окружности без размытий будут выглядеть так:

Сделайте копии исходных кругов Ctrl+D. Расставьте их так, как на рисунке ниже. Без размытия это должно выглядеть так.

Вот так это выглядит, если включить видимость размытий.

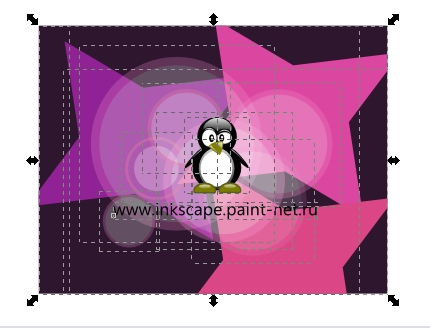
В принципе сами обои уже готовы. Можно украсить их надписью и каким-нибудь рисунком.

Ну, и заключительный этап. Как вы видите, некоторые фигуры вылезают за края нашей картинки. Давайте кадрируем наше изображение. Для этого надо либо нарисовать прямоугольник с нужными размерами сверху, либо, как это сделаем мы, сделать копию исходного прямоугольника. Что бы выделить находящийся внизу прямоугольник используйте при выделении нажатой клавишу Alt. Когда прямоугольник выделен сделайте его копию Ctrl+D. Копия уже будет на самом верху.
Теперь выделите все объекты Ctrl+A.

В меню Объект выберите «Обтравочный контур» — «установить». Как видите, теперь все объекты стали ограниченными верхней фигурой — верхней копией прямоугольника. Сама копия прямоугольника при этом исчезла.

Всё. Вот конечный результат.